Die meisten Shops versenden ihre Waren über DHL. Da wäre es doch super, wenn wir uns als Shopbetreiber das lästige kopieren der Adressdaten ersparen könnten. Dies ist einfach nur zeitaufwendig und hält uns von bspw. Socialmedia Marketing oder guter Kundenbetreuung ab. Aber keine Panik, heute geht es darum die Erstellung von DHL Versandlabel in WooCommerce zu vereinfachen und dir somit die Arbeit zu erleichtern.
Was du zur automatischen Erstellung von DHL Versandlabel in WooCommerce benötigst
Neben deinem WooCommerce Shop brauchst du ein gültiges DHL Geschäftskundenkonto. Hierbei ist es wichtig, dass dieses Konto mit deinem Bankkonto verknüpft ist. Denn die Kosten je Label werden automatisch mit deinem Bankkonto verrechnet.
Zusätzlich benötigen wir noch die WordPress Erweiterung „DHL for WooCommerce“. Das Plugin ist mit der aktuellen WordPress Version 5.0.3 und auch PHP 7.2 kompatibel.
Wie du deinen WooCommerce Webshop mit DHL verbindest
Neben der oben beschriebenen Einrichtung musst du nun deinen WooCommerce Shop mit dem DHL Geschäftskundenkonto verknüpfen. Hierbei gehst du wie folgt vor.
Logge dich in deinem WooCommerce Shop ein und navigiere zu WooCommerce -> Einstellungen -> Versand -> DHL Paket

Nun erhältst du eine Reihe von Eingabefeldern, welche du allerdings nur bedingt ausfüllen musst. Logge dich parallel bitte in deinem DHL Geschäftskundenkonto ein.
Alle notwendigen Felder im Schnelldurchlauf:
- Kundennummer (EKP): Die Kundennummer dieses DHL Geschäftskundenkontos. Wird auch EKP genannt und findest du in deinem DHL Geschäftskundenkonto.
- DHL Produkte: Ob DHL Paket (Standard), DHL Paket Pro oder DHL Paket International über das Hinterlegen der jeweiligen Teilnehmernummer kannst du die Versandprodukte in deinem WooCommerce Shop aktivieren. Die Teilnehmernummer findest du in deinen Vertragsdaten und besteht aus den letzten beiden Zeichen der jeweiligen Abrechnungsnummer – zum Beispiel 01.
- Versandlabel Einstellungen: Über diese Option kannst du den Standard für deinen Shop hinterlegen. Differenzier wird zwischen nationalem und internationalem Versand. Den Standard kannst du je Bestellung händisch verändern.
Sendungsbenachrichtigung: Aktiviere diese Option, sofern du nicht möchtest, dass dein Kunde automatisiert eine Nummer zur Sendungsverfolgung erhält. - API Einstellungen: Um die API Verbindung zu deinem DHL Geschäftskundenkonto herzustellen, müssen an dieser Stelle die Zugangsdaten in deinem Webshop hinterlegt werden. Trage hierzu deinen Benutzernamen und dein persönliches Kennwort von deinem DHL Geschäftskundenkonto in die entsprechenden Eingabefelder.
Debug Protokoll: Um die komplette Kommunikation zwischen DHL und deinem Webshop zu dokumentieren, kannst du diese automatisiert in einer Log-Datei vermerken lassen. - DHL Wunschpaket: An dieser Stelle befinden sich einige interessante Optionen für den Kunden im Frontend.
- Wunschtag: Über die Funktion Wunschtag wird dem Kunden die Möglichkeit geboten einen Wunschtag für die Zustellung des Paketes zu wählen. Du kannst selber wählen, ob du hierfür einen Aufpreis berechnen oder die Option als kostenlosen Service anbieten möchtest.
Wunschzeit: Ähnlich wie bei Wunschtag, kannst du den Kunden auch eine Wunschzeit für die Zustellung des Paketes eintragen lassen.
Wunschort: Hier kann der Kunde einen alternativen Ort für die Lieferung angeben.
Wunschnachbar: Sofern das Paket nicht entgegengenommen werden kann, kann der Kunde einen Wunschnachbarn zur Abgabe des Paketes angeben. - Standortsuche: Mithilfe der Option Standortsuche kann der Versand an eine DHL Packstation, einen DHL Paketshop oder eine Postfiliale aktiviert werden. Hierzu wird eine Google Maps Karte eingefügt. Bevor dies passiert und die oben genannten Standorte auf einer Karte angezeigt werden, benötigen wir einen Google Maps API Schlüssel – Achtung Google hat sein Lizenzmodel angepasst. Somit können bei der Anfrage von Daten über Google Maps kosten entstehen. Den API Schlüssel kannst du hier erstellen.
- Adresse des Absenders: Trage in den nachstehenden Feldern die Versandadresse deines Webshops ein.
- Retouren-Adresse: Falls die Retouren an eine abweichende Adresse versendet werden sollen, hinterlege an dieser Stelle die Versandadresse.
- Bankverbindung: Solltest du per Nachnahme versenden, so musst du deine Bankdaten in den nachfolgenden Eingabefeldern hinterlegen.
So kannst du DHL Versandlabel in WooCommerce automatisch erstellen
Wenn du die obenstehenden Fehler ausgefüllt hast, ist die Konfiguration der WooCommerce DHL Schnittstelle fertige konfiguriert.
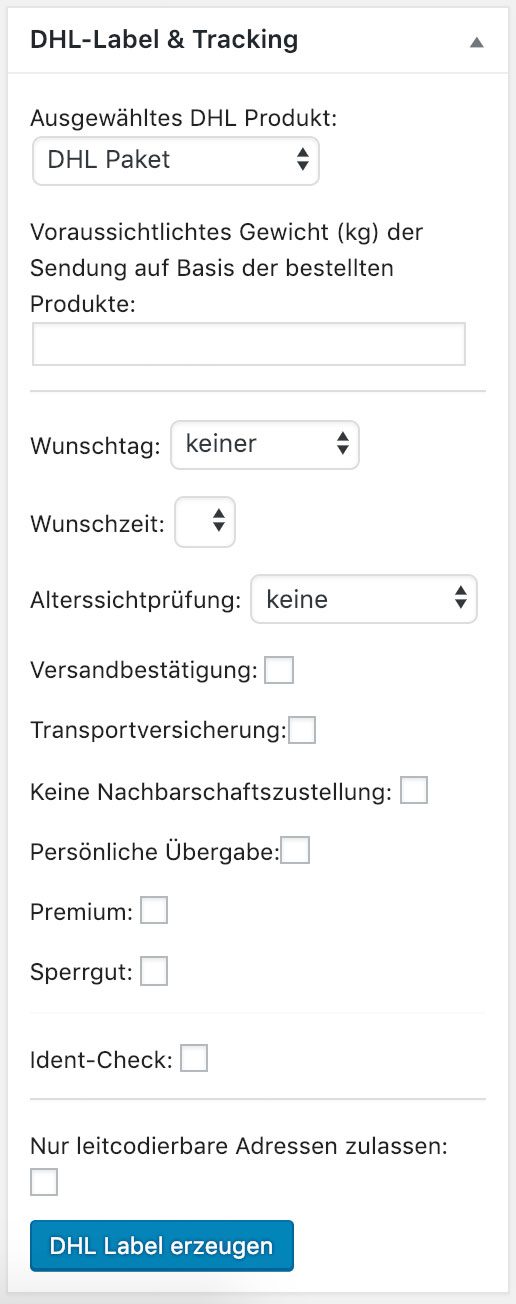
Öffne nun eine Bestellung. Es bietet sich natürlich an, eine noch nicht versendete zu wählen. In deiner rechten Seitenleiste findest du nun eine neue Box mit dem Titel „DHL-Label & Tracking“.

Hierüber kannst du das Versandprodukt auswählen und anschließend über den Button „DHL Label erzeugen“ dein Label zu dieser Bestellung erstellen. Sollte alles richtig konfiguriert worden sein, so werden die Adressdaten des Kunden an DHL übermittelt.
Auch kannst du ein bestehendes DHL Versandlabel wieder stornieren.
Vielen Dank für deine Zeit. Ich hoffe diese Anleitung hat dir gefallen. Hast du Feedback für mich oder Anmerkungen, dann lass es mich doch wissen und hinterlege einen Kommentar oder schreibe mir eine E-Mail?

Kurz, knapp und sehr hilfreich. Fehlende Infos in kurzer Zeit eingetragen funktioniert.
Danke Dir! 🙂
Hallo Heike,
super, es freut mich, wenn ich dir helfen konnte 🙂
Beste Grüße
Fand die Anleitung super. Leide funktioniert es bei mir einfach nicht. Beim Erzeugen des DHL Labels bekomme ich immer die Fehlermeldung Could not create label – Invalid GKP username and/or password.
Und die Log In Daten stimmen auf jeden Fall
Hallo Daniela,
danke für dein Feedback. Da müsste ich in deinen Shop/DHL-Geschäftskundenkonto schauen.
Sonst bleibt leider nur die Vermutung, dass irgendwelche Zeichen mit rein gerutscht sind bspw. beim Passwort.
Wenn ich dir dort helfen soll, schreib mir eine E-Mail an Jan.Heitmeier@wp-hero.com
Beste Grüße
Jan
Moin,
ich muss wöchentlich Bildbände verschicken und mach das bisher alles kompliziert über die DHL Maske. Weißt du ob man auch DHL Päckchen S (2kg) eingeben kann?
Hey Niklas,
ja, auch dass funktioniert ohne Probleme 🙂