Oftmals erreicht mich die Frage, wie ein Iframe in WordPress eingebunden wird. Zusätzlich erfährst du in diesem Beitrag, wofür Iframes überhaupt notwendig sind, welche regelmäßigen Anwendungsfälle es gibt und wie du in WordPress Iframes mobil darstellen kannst.
Was ist ein Iframe eigentlich?
Ein Inlineframe (abgekürzt bekannt als Iframe) ist ein HTML-Element, welches zur strukturierten Darstellung von externen Webinhalten genutzt wird. Mithilfe eines Iframes können so unter anderem Loginformulare, GEO Karten oder YouTube-Videos in einer (WordPress-)Webseite eingebunden werden. Seit der HTML-Spezifikation 4.0 werden Iframes unterstützt. Sämtliche modernen Browser unterstützen das Einbinden von Inlineframes.
Wofür benötige ich in WordPress ein Iframe?
In WordPress werden Iframes dazu verwendet um zum Beispiel Anfahrtskarten oder Videos von externen Plattformen einzubinden.
Google Maps Anfahrtskarte in WordPress einbinden.
In diesem Abschnitt zeige ich dir nun, wie du eine Google Anfahrtskarte als Iframe in WordPress einbinden kannst.
- Öffne zuerst Google Maps, in dem du hier klickst.
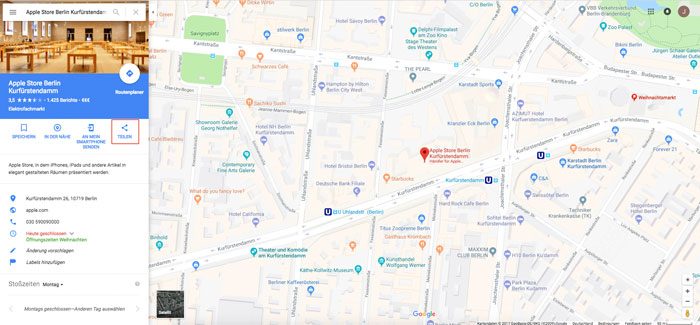
- Gebe nun in der Suche den Ort ein, den du in deiner Google Karte anzeigen lassen möchtest. Als Beispiel nehme ich nun den Apple Store in Berlin.
 (Google Map Karte mithilfe eines Iframes in WordPress einbinden.)
(Google Map Karte mithilfe eines Iframes in WordPress einbinden.) - Klicke anschließend auf den Teilen-Button in der linken Seitenleiste. Nun erhältst du nachfolgende Auswahlmöglichkeit.
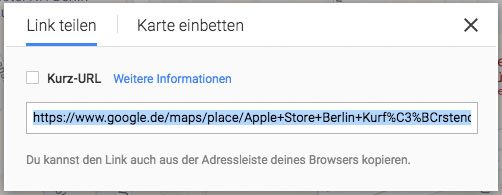
 Nachdem du auf den Teilen-Button in der Seitenleiste von Google Maps geklickt hast, erscheint dieses PopUp. Nun kannst du wählen, ob du die Google Karte als Verlinkung in deiner Webseite oder als Karte einbauen möchtest. Wähle die Option Karte einbetten aus.
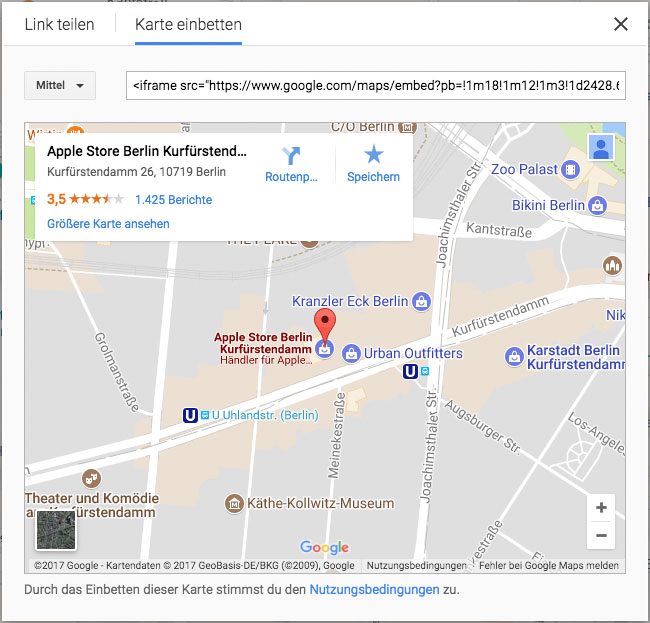
Nachdem du auf den Teilen-Button in der Seitenleiste von Google Maps geklickt hast, erscheint dieses PopUp. Nun kannst du wählen, ob du die Google Karte als Verlinkung in deiner Webseite oder als Karte einbauen möchtest. Wähle die Option Karte einbetten aus. - In der nachfolgenden Ansicht wir dir die Karte angezeigt, welche durch den Standard Iframe-Code erzeugt wird.
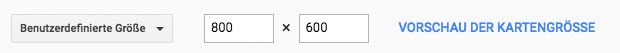
 Es wird dir die Möglichkeit geboten, die Größe der Anfahrtskarte anzupassen. Dazu findest du unterhalb der Schaltfläche Karte einbetten eine kleine Rollbox, über jene kannst du anschließend zwischen Groß 800 x 600px, Mittel 600 x 450px (ist als Standardwert ausgewählt), klein 400 x 300px und einer benutzerdefinierten Größe auswählen.
Es wird dir die Möglichkeit geboten, die Größe der Anfahrtskarte anzupassen. Dazu findest du unterhalb der Schaltfläche Karte einbetten eine kleine Rollbox, über jene kannst du anschließend zwischen Groß 800 x 600px, Mittel 600 x 450px (ist als Standardwert ausgewählt), klein 400 x 300px und einer benutzerdefinierten Größe auswählen.
- Markiere nun den generierten HTML-Code neben der zuvor beschriebenen Rollbox und kopiere diesen.
YouTube-Video in WordPress einbinden
- Rufe das Portal YouTube auf, dieses findest du hier.
- Suche nach dem Video, welches du in deiner WordPress Seite einbinden möchtest.
- Sofern du ein Video gefunden hast, welches du in deiner WordPress-Seite einbinden möchtest, klicke unterhalb des Videos auf den teilen-Button.

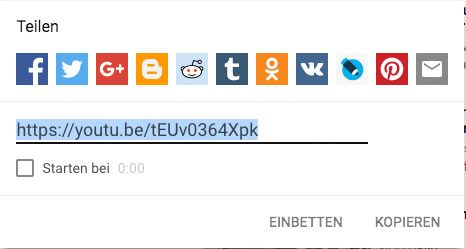
- In dem nachfolgendem PopUp klickst du nun auf Einbetten. In der Standardansicht wird dir ein Link zum versenden des YouTube-Videos angezeigt.

- Im letzten Schritt erhältst du folgende Ansicht, in der du noch weitere Konfigurationen vornehmen kannst.
Du kannst neben der Größe des Iframes noch einstellen, ab welcher Spielminute das Video starten soll, ob am Ende des Videos weitere Videos vorgeschlagen oder ob die Steuerelemente für das Video angezeigt werden sollen.

Kopiere nun das Iframe in deine Zwischenablage.
Iframe in WordPress einbinden
Mithilfe des visueller Editor
Schön und gut, dass wir nun wissen, wie wir Iframes von Google und YouTube erstellen, aber wie werden diese denn nun in WordPress eingebunden? Vorab möchte ich erwähnen, dass grundsätzlich kein Plugin benötigt wird. Die einzige Ausnahme besteht darin, wenn du ein YouTube-Video mobil ohne schwarze Ränder darstellen möchtest. Hierfür ist eine kleine programmatische Anpassung notwendig, welche beispielsweise mithilfe eines Shortcodes gelöst werden kann.
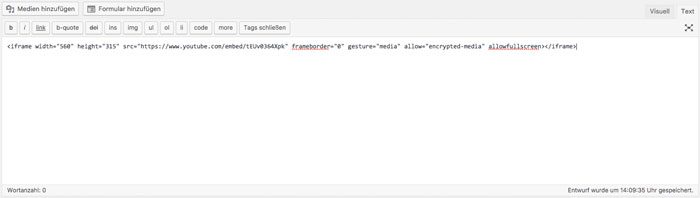
- Zu Beginn öffne deinen WordPress-Beitrag/-Seite und wechsele in den Text-Reiter (HTML-Modus).

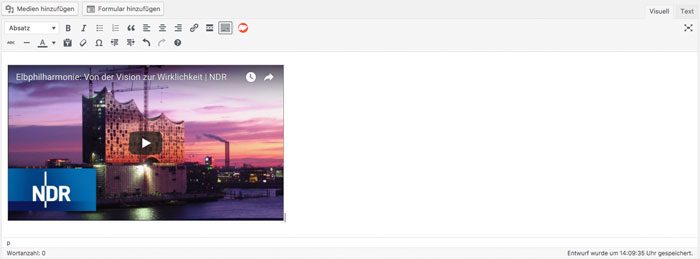
- Sofern du nun den Iframe-Code in den WordPress eingefügt hast, kannst du wieder in den visuellen Editor wechseln. Siehe da, nun wird das Video angezeigt. Speichere den Beitrag ab und sieh ihn dir im Frontend an.

Kleiner Hinweis am Rande: Solltest du das Iframe in den visuellen Editor kopieren, werden durch diesen die Sonderzeichen wie zum Beispiel < und > in HTML-Code umgewandelt. Aus diesem Grund müssen wir den Weg über die HTML-Ansicht gehen.

Mit dem Page Builder von SiteOrigin
Im Page Builder von SiteOrigin haben wir mehrere verschiedene Möglichkeiten ein Iframe in WordPress einzubinden.
- Wir nutzen den HTML-Baustein, welcher reines HTML anzeigen lässt.
- Du kannst den SiteOrigin Editor-Baustein verwenden und fügst das Iframe über den Text-Reiter (HTML-Modus) ein.
- Für die Google Maps Anbindung gibt es einen eigenen Baustein. Hier muss lediglich ein API-Code von Google eingeholt und in dem Baustein hinterlegt werden. Anschließend kannst du deine Zieladresse auswählen und schon wird eine Google Karte erzeugt.

Hi, danke für den Tip mit dem Iframe, so wie sie es geschrieben haben geht es auch, wenn man es vom HTML einfügt in meinem beispiel ein GPS Track
wenn ich dann auf Visuell gehe, sehe ich ihn auch, wenn ich dann aber auf Vorschau gehe, sehe ich ihn nicht mehr, da kommt nur ein link!
Liegt es daran, weil ich die Basis Version nutze?
ich bekomme es einfach nicht hin, dass mir die Karte angezeigt wird. Über Hilfe wäre ich dankbar
LG Markus
Hallo Markus,
danke für deine Rückmeldung.
Kannst du ggf. einmal die Seite veröffentlichen und einen hierzu Link posten?
Viele Grüße
Jan
Hallo, ich habe Problem meinen Onlinekalender so als iFrame auf einer Unterseite darzustellen wie die Originalseite:
Original:
https://outlook.office365.com/owa/calendar/Kalender@finanzberatung-albert.de/bookings/
IFrame Code in WordPress hinterlegt:
<iframe style=”width:800px;height:2800px;” marginwidth=”0″ marginheight=”0″ scrolling="no" frameborder=”0″
Warum ist der nur so schmal?
Hallo Daniel,
meinst du, dass der Kalender schmal ist, wenn du ihn per IFrame einbindest?
Die Breite kannst du durch das Attribut „width: 800px“ vergrößern.
Beste Grüße
Jan
Hallo Jan,
vielen dank für Deinen Beitrag.
Ich sitze gerade an der Herausforderungen, ein Video oder alternativ ein iframe in Woocommerce im Shop einzubauen. Ich verwende dabei den Divibuilder.
Deine Erklärung verstehe ich soweit. Nur kann ich es nicht für Woocommerce übernehmen. Kannst du mir hier helfen?
Lieben Gruß und vielen Dank im Vorfeld.
Hannes
Hallo Hannes,
nimm in dem Divi Builder bitte einmal den „Code“-Baustein und füge das iFrage wie in dem Screenshot ein.
Nun sollte alles sauber funktionieren – den Rest macht nämlich das Theme.
Beste Grüße
Jan
Hallo,
danke für die Erläuterungen. Ist es möglich eine Woocommerce Shop Seite auf einer „normalen“ html Seite per iFrame einzubinden?
Grüße
Max
Hallo Max,
grundsätzlich ist das möglich, ja. Was hast du denn genau vor?
Beste Grüße
Jan